리액트는 SPA(Single Page Application)구조로 기본적으로 하나의 페이지로 구성되어 있다. 그래서 index.html에 설정된 메타태그들이 모든 페이지들에 동일하게 적용된다. 하지만 검색에서 페이지 구분이 되어야 하기 때문에 별도 처리를 통하여 각 페이지별 메타태그를 설정한다.
1. react-helmet-async 설치
리액트의 라이브러리 중 react-helmet-async(링크)은 메타태그의 설정을 도와준다.
https://velog.io/@miyoni/noSSRyesSEO
나는 위 정보를 참고하여 적용하였다. 링크에 react-helmet-async의 사용법이 있으니 참고하여도 된다.
npm i react-helmet-async2. <App /> 감싸기

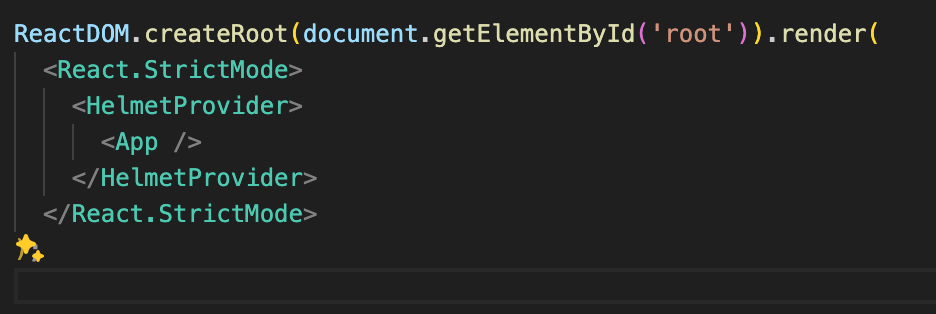
main.jsx 혹은 index.js 파일에 들어가 <App />을 <HelmetProvider>으로 감싸준다
3. MetaTag.jsx 파일 만들기

MetaTag.jsx 파일을 만들고 위와같이 페이지별로 바꿔서 적용할 메타태그들을 입력해 준다.
위 틀을 이용하여 페이지별로 props만 전달하여 메타태그들을 만들어낼 수 있다.
4. 각 페이지별로 메타태그 생성하기

위 사진은 join 페이지를 생성하고있고, 가장 윗 부분에서 MetaTag를 이용하여 메타태그들을 생성하여 넣어주었다.
5. 페이지 인덱스 재요청하기
구글서치콘솔, 네이버 서치어드바이저 등에 들어가서 페이지별로 다시 인덱스를 요청한다.
며칠 후 네이버에서 확인해보니

가장 윗부분에 나오며 잘 반영이 된 것을 확인할 수 있다!!