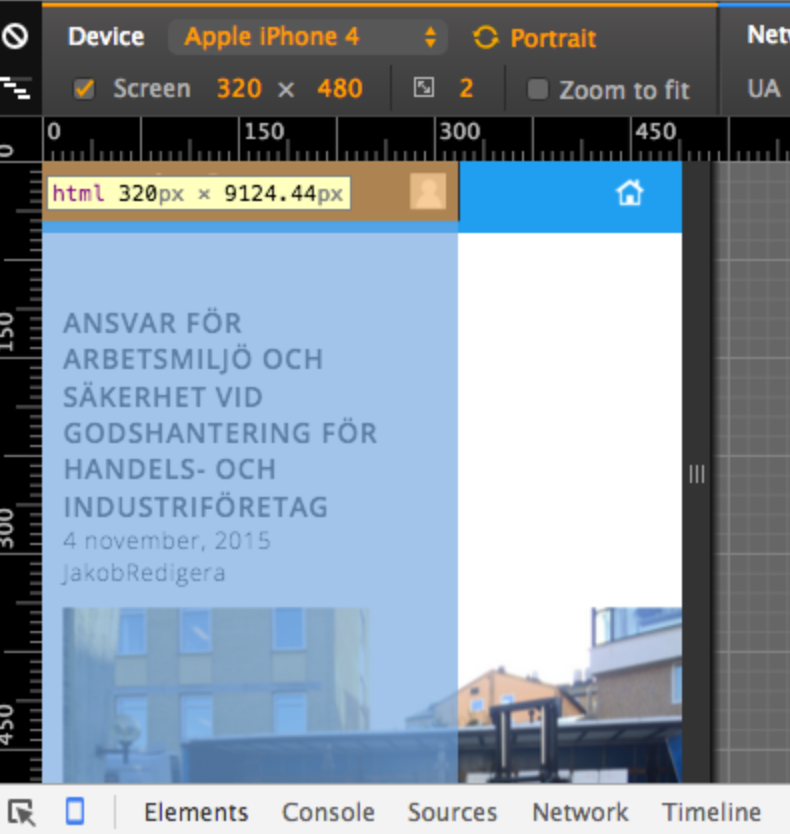
워드프레스로 제작한 홈페이지가 모바일에서 축소되어 보이는 현상이 나타났다.

위의 사진은 퍼온 예시사진이다. 나의 경우에는 대부분 잘 나오는데 두 개의 페이지만 이렇게 축소되어 보여졌다.
https://stackoverflow.com/questions/34951462/wordpress-html-element-100-width-on-mobile
위의 링크에 원인에대한 설명이 있다.
결론은, 크기가 커 화면밖까지 나온 요소가 있기 때문에 그것을 담기위해 전체적으로 크기가 줄어들었다는 것. 첫 번째 워드프레스 프로젝트를 할 때에도 viewport 밖에서 시작하는 애니메이션때문에 화면이 축소가되는 문제가 있었다. 그 때는 css에서 overflow: hidden을 줘서 해결했었던것 같다.
이번에는 아래와 같이 두 종류의 문제상황이 있었다.
- 링크가 줄바꿈이 안되어 튀어나오는 페이지
- 보기에 튀어나온 것은 없지만 축소되는 페이지
1. 링크가 줄바꿈이 안되어 튀어나오는 페이지
.long-link {
word-break: break-all;
}위와같이 css에서 word-break값을 변경하여 해결하였다.
2. 보기에 튀어나온 것은 없지만 축소되는 페이지
이것은 사진 크기도 줄여보고 이것저것 해 보았지만 해결되지 않아 아래의 방법을 사용하였다.
main {
max-width: 100% !important;
overflow: hidden;
}overflow를 hidden으로 줘 버리기!!
해결완료!